🚏 다시 살아 돌아온 동아리 홈페이지 만들기
장고 프로젝트는 오랜만입니다.
일단 변동사항이 여러 개가 있슴당 .. 프로젝트 장기화에 따라 홈페이지 대거 수정이 들어가면서 기존에 제가 담당하던 과제 제출 페이지가 사라졌습니다. 대신 다른 팀원분의 도움을 받으며 동아리 지원 페이지 만드는 것을 조금씩 돕고 있는데요. 여전히 미숙한 실력이지만 제가 담당한 부분들을 다시 기록해볼게요 “✍ʕ•ᴥ•oʔ

🧯 그러니까 제가 무엇을 담당하고 있냐면요 . . .

일단 메인 페이지에서 지원하러 가기, RECRUIT 버튼을 누르면 동아리를 지원할 수 있는 페이지로 이동됩니다.

저희 팀원분이 정말 영혼을 갈아서 만들고 계신 리쿠르팅 페이지


WANT TO LEARN [ ] JOIN I.Sly() NOW! 에서 [ ]가 모션으로 들어감당
아직 미완성인데 완성되었을 때 어떻게 나올지 정말 기대되지 않나요
₍♡•͈ᴗ•͈♡₎
아무튼 그래서 제가 맡은 부분이 어디냐면요...


.
.
.

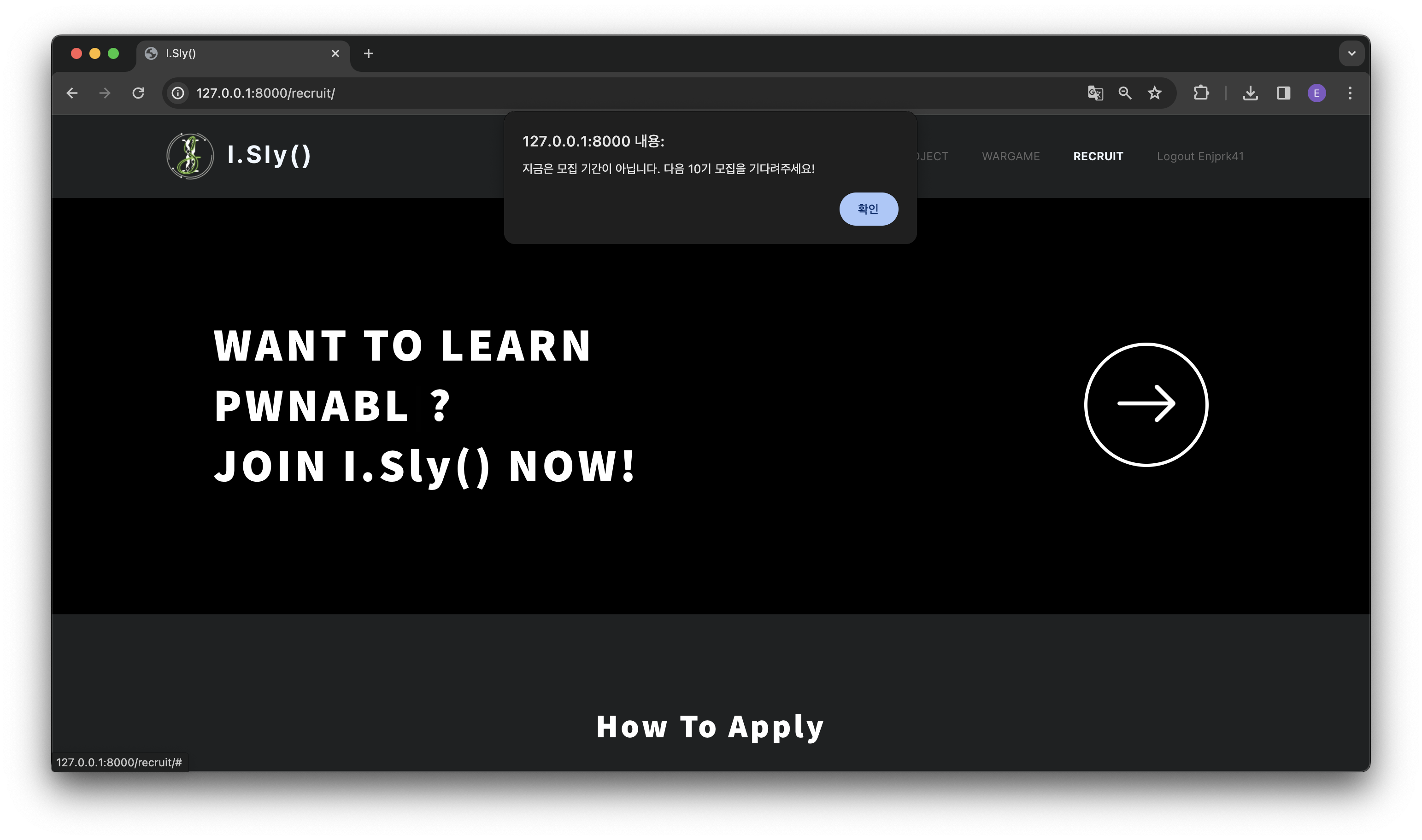
바로 이 팝업 부분입니다

🧯원하는 구조
"지원하기"를 눌렀을 때,
△ 동아리 지원 기간 → 동아리 지원 링크로 연결
△ 그 외 기간 → 현재 지원 기간이 아니라는 팝업창 뜸
🧯 JavaScript의 alert () 함수
JavaScript의 alert() 함수는 간단한 경고 창을 띄우는 데 사용됩니다. 이 함수는 사용자에게 메시지를 표시하고 사용자가 확인 버튼을 누를 때까지 대기합니다. 일반적으로 디버깅이나 사용자에게 간단한 정보를 알리는 데 사용됩니다.
alert() 함수는 하나의 매개변수, 즉 표시할 메시지를 가지고 있습니다. 이 함수를 호출하면 브라우저는 경고 창을 띄우고 메시지를 표시합니다. 사용자가 확인 버튼을 클릭하면 함수가 반환됩니다.
예를 들어:
alert("안녕하세요! 환영합니다.");
위 코드는 "안녕하세요! 환영합니다."라는 메시지를 포함하는 경고 창을 표시합니다. 사용자가 확인을 클릭할 때까지 코드 실행이 일시 중단됩니다.
alert() 함수는 간단하고 직접적인 피드백을 제공하는 데 유용하지만, 사용자의 상호 작용이 필요하지 않는 한 코드 실행이 중지되므로 사용에 주의해야 합니다. 따라서 너무 자주 사용하거나 중요한 작업을 하는 도중에는 사용을 자제하는 것이 좋습니다. (by ChatGPT)
# apply.js
function checkRecruitment() {
var currentDateTime = new Date();
var recruitmentStart = new Date('2024-01-24'); // 모집 시작 날짜
var recruitmentEnd = new Date('2024-02-07'); // 모집 종료 날짜
if (currentDateTime >= recruitmentStart && currentDateTime <= recruitmentEnd) {
window.location.href = "https://naver.com"; // 지원 링크로 이동
} else {
alert("지금은 모집 기간이 아닙니다. 다음 10기 모집을 기다려주세요!");
}
}
△ 일단 checkRecruitment 함수를 정의한 후 현재 날짜와 시간을 나타내는 Date 객체를 생성하여 currentDateTime 변수에 할당합니다.
△ 그리고 recruitmentStart와 recruitmentEnd 변수가 보이는데요. 여기서 날짜 그러니까 즉 '2024-01-24' 와 '2024-02-07' 부분은 임의로 수정이 가능합니다. 위 두 날짜는 실제로 저희 동아리가 9기 신입 부원을 모집했던 날짜입니다.
if (currentDateTime >= recruitmentStart && currentDateTime <= recruitmentEnd) { ... }
현재 날짜와 시간이 모집 시작 날짜와 종료 날짜 사이에 있는지 확인합니다.
→ 있다면, 지원서 링크로 이동
→ 없다면, 경고창을 띄워 사용자에게 메시지를 표시
일단 현재 날짜가 24년 2월 7일을 넘긴지 한참 되었기 때문에 지금 "지원하기" 버튼을 누르면 alert()가 뜹니다.
만약 recruitmentEnd 변수의 날짜를 오늘을 포함한 더 미래 날짜로 바꾸게 된다면 지원 링크로 이동됩니다. 제가 임의로 네이버 링크를 첨부해두었는데요, 아마 10기 모집을 할 때는 저희가 실제로 사용하는 구글폼 링크를 연결해 둘 것 같습니다.
이해를 돕기 위해 css 없이 간단하게 기능만 구현한 코드로 예시를 들어보도록 하겠슴다.
See the Pen Untitled by Eunju Park (Emily) (@Eunju-Park-Emily) on CodePen.
JS 코드 수정이 가능하니, 날짜를 임의로 바꾸면서 팝업창의 변화를 살펴보면 좋을 것 같아요
ദ്ദി◍•ᴗ•◍)
'프로젝트 > 장고 웹페이지 구축' 카테고리의 다른 글
| [Django] 포스트 작성 페이지 구현하기 - (2) (1) | 2023.10.08 |
|---|---|
| [Django] git pull/push 할 때 참고할 페이지 (0) | 2023.09.29 |
| [Django] 포스트 작성 페이지 구현하기 - (1) (1) | 2023.09.27 |
| [Django] 게시판 페이징 처리 - (2) (0) | 2023.09.10 |
| [Django] 게시판 페이징 처리 - (1) (0) | 2023.09.06 |